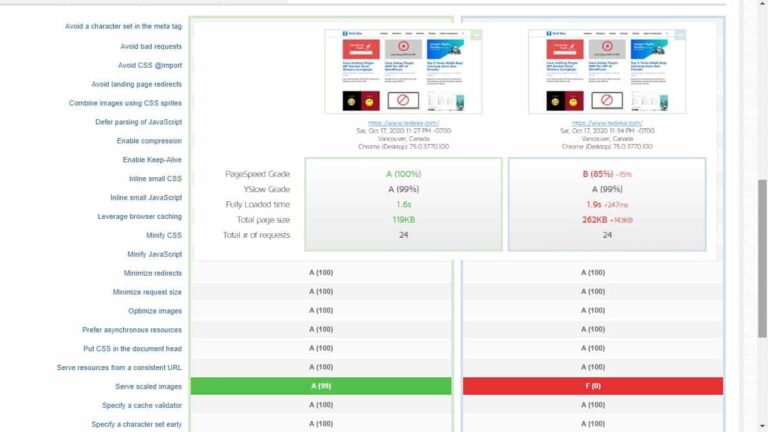
Masalah serve scaled images biasanya muncul jika kita sedang melakukan tes page speed blog di gtmetrix. Hal ini disebabkan karena adanya gambar di blog yang terload tidak sesuai dengan ukuran yang seharusnya. Jika Anda tidak ingin halaman blog lemot, pastikan untuk segera mengatasi masalah serve scale image ini.
Masalah ini sering terjadi di platform wordpres saat kita menggunakan template tanpa mengatur ukuran gambar. Contohnya seperti saat saya menggunakan template generatepress ini. Awalnya semua gambar saya setting ke mode full, sehingga saat saya tes di gtmetrix muncul peringatan serve scale image.
Apa penyebab serve scaled images di GTMetrix?
Seperti yang saya katakan tadi, penyebabnya adalah karena ukuran gambar yang terload di blog tidak sesuai dengan ukuran yang seharusnya. Misal halaman blog saya ini mempunyai ukuran thumbnail untuk homepage lebarnya 400px, sedangkan gambar yang saya upload ukurannya 1280px.
Maka Ketika saya load halaman tersebut, gambar yang tampil adalah gambar dengan lebar 1280px. Padahal ukuran thumbnailnya hanya sebesar 400px. Mubasir kan? Seharusnya saya bisa crop gambar tersebut ke ukuran 400px supaya lebih kecil ukurannya dan bisa meningkatkan performa load halaman.
Baca juga: Cara mengkompres gambar hingga 70%.
Lantas apakah saya harus upload gambar di dashboard wordpress sesuai dengan ukuran thumbnail?
Bisa saja! Namun Anda harus ingat bahwa tidak semua halaman mempunyai ukuran thumbnail yang sama misalnya blog saya ini. Untuk homepage saya menggunakan ukuran lebar 400px, namun untuk thumbnail halaman single post ukuran lebarnya menjadi 768px. Beda kan?
Hal ini bisa bermasalah jika Anda mengupload gambar dengan ukuran 400px ke dashboard wordpress.
Cara mengatasi masalah serve scaled images
Supaya tidak bermasalah silahkan upload gambar thumbnail dengan ukuran besar. Saya biasanya mengupload gambar dengan ukuran lebar 1024 atau 1280 (rasio 16:9). Kemudian barulah nanti di pengaturan css saya tetapkan lebar gambarnya.
WordPress biasanya akan membuat banyak versi thumbnail. Berikut beberapa versi gambar yang dihasilkan oleh wordpres.
- Thumbanil 150×150
- Medium 300×300
- Full Size
- Custom Size
Nah, selanjutnya bagaimana?
Supaya tidak mengalami peringatan serve scaled images di gtmetrix, silahkan ubah ukuran gambar yang digunakan template sesuai dengan ukuran gambar yang dihasilkan wordpress di atas. Jika masih bingung berikut saya jelaskan lebih rinci.
1. Pertama atur ukuran thumbnail homepage yang Anda gunakan. Pastikan juga ukuran tersebut bisa responsive di semua perangkat.
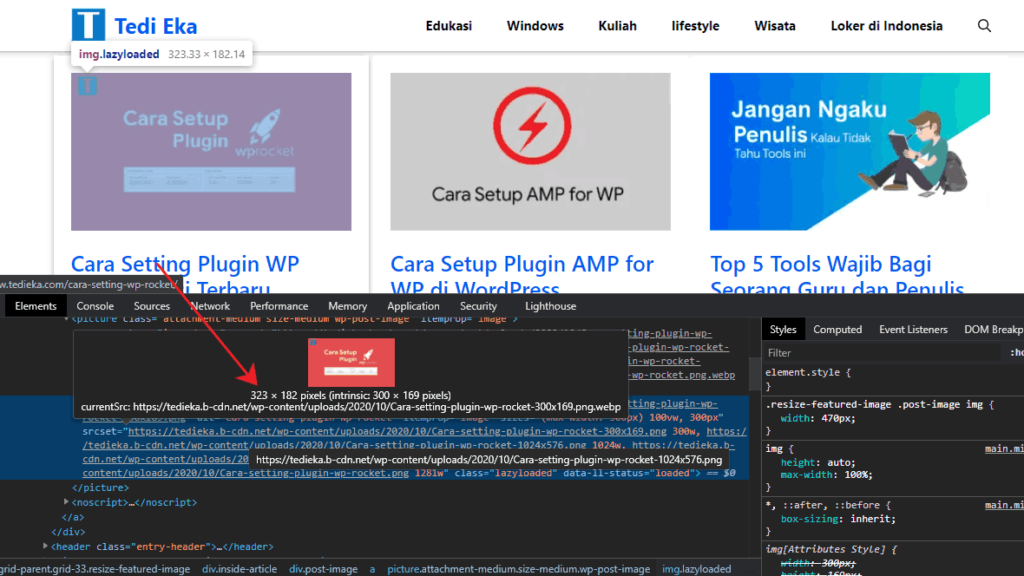
Caranya silahkan lihat melalui inspect element google chrome. Sebagai contoh blog tedieka.com ini menggunakan thumbnail dengan lebar 323px untuk versi dekstop, kemudian 470px untuk layar ukuran 1024px sampai 768px, dan untuk layar lebih kecil dari itu menggunakan ukuran gambar 260px.

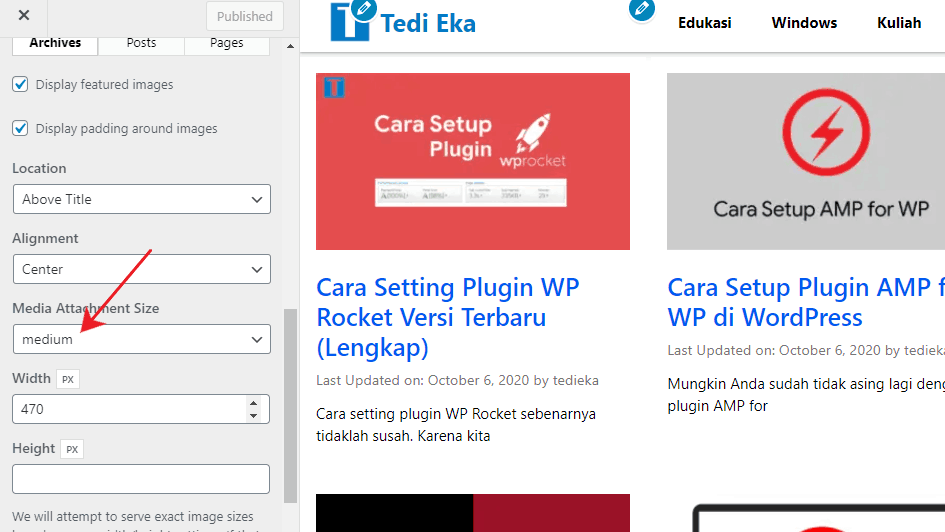
2. Berdasarkan informasi di atas, berarti thumbnail homepage yang saya gunakan lebarnya mulai dari 470px hingga 260px yang paling kecil. Sehingga berdasarkan versi ukuran gambar yang dihasilkan wordpress, saya harus menggunakan ukuran thumbnail medium dengan lebar 300px. Karena ukuran tersebut yang paling mendekati ke 470 ataupun ke 260px.

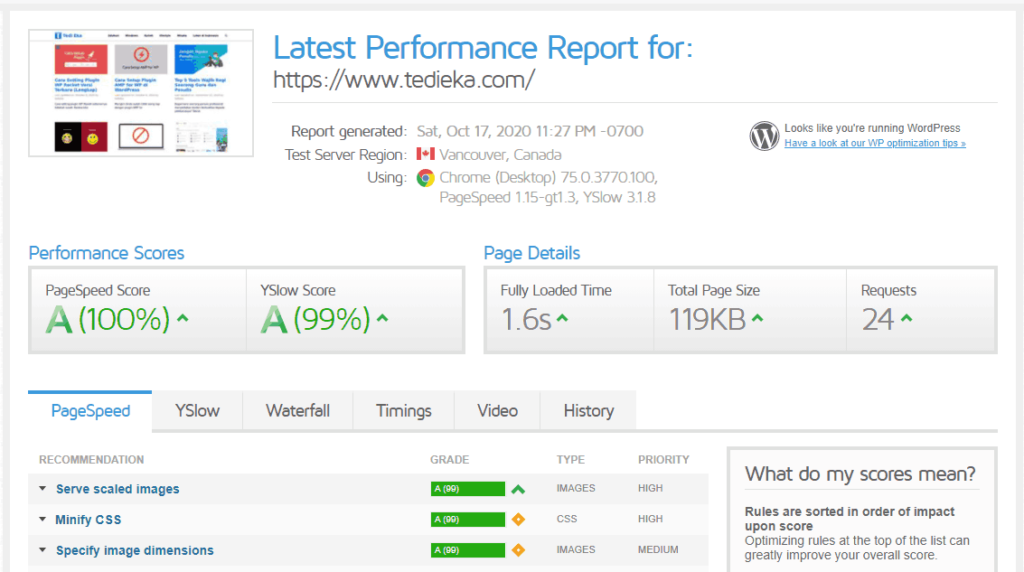
dan berikut adalah hasilnya:

Kuncinya untuk mengatasi hal ini adalah kita memilih ukuran gambar yang paling mendekati atau sama dengan ukuran gambar di template yang digunakan. Untuk mengatasi serve scale image di halaman postingan caranya sama. Pilih ukuran gambar fetured post yang sesuai dengan lebar featured post di template.
Oiya jika template Anda menggunakan thumbnail dengan ukuran lebar 768px, silahkan gunakan plugin seperti imagify, wp smush atau yang lainnya untuk menghasilkan ukuran tersebut. Jika menggunakan plugin Anda akan diberikan banyak pilihan resize gambar.