Sebenarnya cara membuat tabel untuk postingan ini sudah di jelaskan oleh Mas Adhy di cara mudah membuat tabel untuk postingan. Disana dijelaskan tentang caranya membuat tabel tersebut valid html 5. Buat kamu yang mempunyai blog dengan template yang sudah amp tentu akan sedikit bingung. Karena di blog amp menggunakan style css custom (kalau tidak salah). 😀
Untuk demonya silahkan lihat di salah satu artikel saya ini 50 OS dan aplikasi yang rentan serangan hacker
Apabila ingin membuat tabel di postingan blog amp seperti yang saya buat silahkan ikuti langkah berikut:
Langkah 1
Buat terlebih dahulu tabelnya, terserah bisa di Word atau Excel. Setelah selesai silahkan blok semua tabel yang telah di buat tadi kemudian copy
Langkah 2
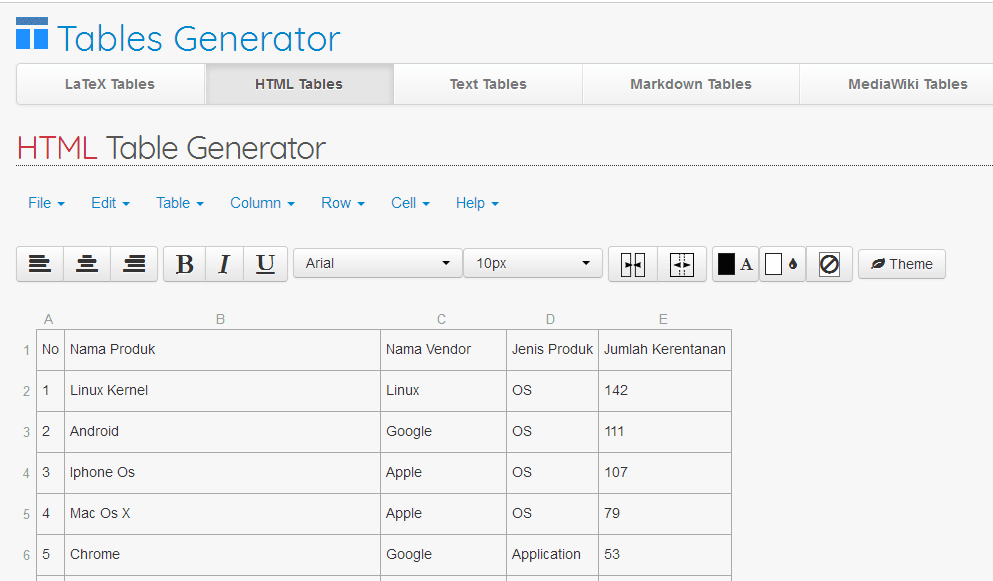
Silahkan kunjungi halaman berikut http://www.tablesgenerator.com/html_tables.
Langkah 3
Klik File, kemudian pilih Paste Table Data. Pastekan data yang telah kamu copy ke kotak yang muncul. Kemudian klik Load. Akan muncul tabel yang telah kamu paste seperti di bawah ini:

Langkah 4
Scroll ke arah bawah dan perhatikan kode html di bawah tabel yang seperti ini:
</style> <table class="tg"> ... </table>
Silahkan copy kode yang berada di bawah
</style> mulai dari <table class="tg"> hingga </table>
Kemudian pastekan di kotak postingan dengan versi html. Selesai.. sangat mudah kan?
Apabila berbeda tampilan dengan yang saya buat itu berarti ada pada css nya (karena struktur template tidak sama).
Supaya tabelnya responsif, silahkan tambahkan css berikut pada template Anda:
code>
.table-responsive{min-height:.01%;overflow-x:auto}
.table{width:100%;border-collapse:collapse;border-spacing:0}
.table td,.table th{background-color:#F3F5EF;border:1px solid #bbb;color:#333;font-family:sans-serif;font-size:100%;padding:10px;vertical-align:top}
.table tr:nth-child(even) td{background-color:#F0F0E5}
.table th{background-color:#EAE2CF;color:#333;font-size:110%}
.table tr.even:hover td,.table tr:hover td{color:#222;background-color:#FFFBEF}
.tg-bf{font-weight:700}.tg-it{font-style:italic}
@media screen and (max-width:767px){.table-responsive{width:100%;margin-bottom:15px;overflow-y:hidden;-ms-overflow-style:-ms-autohiding-scrollbar}
.table-responsive>.table{margin-bottom:0}
.table-responsive>.table>tbody>tr>td,.table-responsive>.table>tbody>tr>th,.table-responsive>.table>tfoot>tr>td,.table-responsive>.table>tfoot>tr>th,.table-responsive>.table>thead>tr>td,.table-responsive>.table>thead>tr>th{white-space:nowrap}
}
Setelah itu hapus kode <table class="tg"> ganti dengan:
<div class='table-responsive'> <table class="table">
Ganti juga kode </table> dengan kode:
</table> </div>
Kurang lebih penampakannya akan menjadi seperti ini:
kode asli dari tablesgenerator
<table class="tg">
<tr>
<th class="tg-0pky">No</th>
<th class="tg-0pky">Tanggal</th>
<th class="tg-0pky">Nama Toko</th>
<th class="tg-0pky">Total</th>
<th class="tg-0pky">Keterangan</th>
</tr>
<tr>
<td class="tg-0pky">1</td>
<td class="tg-0pky">2/4/2018</td>
<td class="tg-0pky">COTOTA</td>
<td class="tg-0pky">Rp. 234.000</td>
<td class="tg-0pky">Makan</td>
</tr>
<tr>
<td class="tg-0pky">13</td>
<td class="tg-0pky">9/4/2018</td>
<td class="tg-0pky">BCA</td>
<td class="tg-0pky">Rp. 3.000.000</td>
<td class="tg-0pky">Pembayaran</td>
</tr>
</table>
Menjadi:
<div class='table-responsive'>
<table class="table">
<tr>
<th class="tg-0pky">No</th>
<th class="tg-0pky">Tanggal</th>
<th class="tg-0pky">Nama Toko</th>
<th class="tg-0pky">Total</th>
<th class="tg-0pky">Keterangan</th>
</tr>
<tr>
<td class="tg-0pky">1</td>
<td class="tg-0pky">2/4/2018</td>
<td class="tg-0pky">COTOTA</td>
<td class="tg-0pky">Rp. 234.000</td>
<td class="tg-0pky">Makan</td>
</tr>
<tr>
<td class="tg-0pky">13</td>
<td class="tg-0pky">9/4/2018</td>
<td class="tg-0pky">BCA</td>
<td class="tg-0pky">Rp. 3.000.000</td>
<td class="tg-0pky">Pembayaran</td>
</tr>
</table>
</div>
Untuk pengguna wordpress tidak perlu susah-susah membuat tabel seperti ini supaya bisa valid AMP. Karena wordpress sudah ada plugin AMP yang otomatis akan convert semua postingan dan template ke AMP.