Pernah dapat pesan cinta dari pacar atau gebetan yang bikin perutmu berbunga-bunga? Hehe…
Pesan yang so sweet, kreatif, bikin senyum-senyum sendiri ataupun membuat pipimu merah merona.
Kalau pernah, itu artinya kamu sudah merasakan hebatnya script html bucin yang sempat viral di TikTok dan Instagram.
Skrip ini mempunyai elemen seperti:
- Teks
- Gambar
- Stiker
- Audio dan lainnya
Pemanfaatannya pun tak sekedar untuk percintaan saja. Perasaan lain seperti minta maaf, ucapin selamat hingga ngasih semangat pun bisa tersampaikan dengan baik menggunakan skrip html ini.
Buat yang ingin mempelajarinya, silakan manfaatkan daftar isi berikut untuk memanfaatkan segala info terkait script bucin html ini.
Apa itu Script HTML Bucin?
Nah, skrip html bucin sebenarnya adalah istilah buat file yang berisi kode HTML.
Kata bucin sendiri disematkan pada istilah itu, karena biasanya script ini dipakai untuk mengungkapkan pesan cinta atau kasih sayang.
Kalau HTML-nya apa?
Mungkin sebagian dari kamu belum tahu atau kurang familiar dengan istilah ini ya…
HTML itu singkatan dari HyperText Markup Language, bahasa standar buat bikin halaman web.
Yup…
Dengan script ini, kamu akan membuat sebuah halaman web sederhana.
Tentu kamu tak perlu menulis kodenya…
Cukup copy paste saja. Lalu sesuaikan konten dan pesannya buat ungkapin perasaanmu ke pasangan, temen, atau anggota keluarga.
Kenapa kamu gak perlu nulis sendiri kodenya?
- Karena perlu skill coding yang tak semua orang paham.
- Sudah banyak yang nge-share skrip bucin buatannya, tinggal kamu manfaatkan.
Gimana? Berminat mencobanya?
Skrip ini bisa buat pesanmu makin berkesan loh…
Pengenalan Cara Membuat Script HTML Bucin

Gimana sih caranya bikin skrip html bucin?
Tenang aja, nggak serumit yang kamu bayangin kok…
Yang kamu butuhin cuma beberapa skill HTML dasar, text editor, image editor, audio editor, dan layanan web hosting.
Di tutorial ini, kita bakal jelasin langkah-langkah dan alat-alat yang kamu perlukan buat bikin skrip html bucin sendiri ataupun mengedit skrip yang sudah tersedia di internet.
Yuk, kita mulai…
Tulis Kode HTML
Langkah pertama adalah nulis kode HTML yang bakal nampilin pesan cinta atau kasih sayang kamu.
Kode HTML ini bakal terdiri dari tag dan elemen-elemen yang nentuin struktur dan konten dari halaman yang ingin kamu tampilkan.
Untuk menulis kodenya, kamu perlu alat yang disebut text editor.
Kamu bisa pake text editor manapun buat nulis kode HTML, seperti:
- Notepad
- Sublime Text
- Visual Studio Code
Atau kamu juga bisa pake tools online kayak:
- Replit
- CodePen
- JSFiddle
Dari semua itu, Replit lebih kami rekomendasikan buat kamu yang awal dengan coding.
Sekali lagi…
Meskipun kamu dapat copas script yang disediakan oleh orang lain, tapi akan lebih baik buatmu kalau memahami dasarnya terlebih dahulu.
Berikut ini ialah beberapa tag dan elemen HTML dasar untuk membuat skrip bucin html-mu.
Tips buat kamu yang awam banget dengan kode-kodean…
Baca saja dulu walau belum paham.
Seriusan…
Kenapa?
Karena kamu akan lebih memahami apa yang tertulis di bullet point ini setelah melihat contoh script-nya.
Tag Dasar Pada HTML
- <html>: Tag ini nentuin akar dari halaman webmu. Ini harus jadi tag pertama atau terluar dari rangkaian kode HTML-mu.
- <head>: Tag yang berisi informasi tentang judul, karakter encoding, dan style sheet. Letak tag ini menjorok lebih dalam dari tag <html>.
- <title>: Tag buat judul halaman. Judul ini terlihat pada label tab atau jendela browser. Penulisannya harus berada di dalam tag <head>.
- <meta>: Tag berisi metadata tentang halaman tersebut, kayak karakter encoding, viewport, dan deskripsi. Letaknya di dalam tag <head> juga ya.
- <style>: Tag ini nentuin style sheet, yakni yang ngatur tampilan dan perilaku elemen-elemen HTML-mu. Kamu bisa pake CSS (Cascading Style Sheets) buat nulis aturan-aturan style-mu. Inipun harus diletakkan di dalam tag <head>.
- <body>: Tag untuk badan dari halaman pesanmu, yang berisi konten-konten yang mau kamu tampilin. Peletakannya sama, mesti di dalam tag <html> dan setelah tag <head>.
- <div>: Tag buat divisi atau bagian pada website. Bisa dipake buat grupin dan ngatur elemen-elemen HTML-mu. Kamu juga bisa nambahin atribut id atau class ke tag <div> buat ngenalin atau nentuin aturan style pada elemen-elemen tersebut.
- <h1>, <h2>, …, <h6>: Tag-tag untuk heading. Dipake buat bikin judul atau subjudul buat memecah tulisan atau paragraf-paragraf. Angka-angkanya nunjukin level penting atau hirarki dari headingnya, misal <h1> paling penting dan <h6> ngga sepenting H1.
- <p>: Tag yang menunjukkan paragraf. Dipake buat bikin blok teks yang dipisahin sama line break.
- <span>: Tag ini diterapkan pada teks. Dipake buat nambahin aturan style atau atribut ke bagian teks dalam blok teks yang lebih besar.
- <img>: Tag buat menampilkan gambar. Ada atribut src buat nunjukin URL sumber file gambar. Ada juga atribut alt buat kasih teks alternatif buat gambar, kalau misalnya gambarnya nggak bisa ditampilin.
- <audio>: Tag untuk audio. Ada atribut src buat nunjukin URL sumber file audio. Ada juga atribut controls yang bikin user bisa mainkan, pause, atau atur volume audionya.
- <a>: Tag yang berfungsi untuk hyperlink. Ada atribut href buat nunjukin URL tujuan linknya. Ada juga atribut target buat nunjukin cara buka linknya, misalnya _blank buat buka tab atau jendela baru.
Pada bullet point di atas, kami beberapa kali menyebutkan tentang letak TAG yang satu berada di dalam TAG yang lainnya. Maksud dari perkataan kami itu bisa kamu lihat dari contoh skrip di bawah ini.
Ingat ya, kamu ga mesti menulis kodenya.
Untuk yang gak paham koding, mengenali keberadaan tag-tag tertentu di dalam suatu script-pun sudah cukup bagus.
Gak blank banget gitulah maksudnya ya…hehe.
Script HTML Bucin Sinkronin

Karena viralnya script ini, website pelopor yang nge-share ini skrip pun jadi ikutan beken.
Ya, web-nya bernama Sinkronin.
Sinkronin membagikan cukup banyak script HTML yang sudah jadi. Artinya, kamu bisa pakai langsung skrip yang mereka bagikan.
Tentu lebih baik diedit dulu, biar pesannya lebih sesuai dengan tujuanmu.
Btw…
Web Sinkronin itu sekarang entah kemana, karena kalau kami cari lagi di Google sudah tak ada.
Contoh Skrip HTML Bucin
<html> <head> <title>Script HTML Bucin</title> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <style> body { background-color: pink; font-family: Arial, sans-serif; }
.container {
width: 80%;
margin: auto;
text-align: center;
}
h1 {
color: white;
font-size: 36px;
}
p {
color: white;
font-size: 24px;
}
.name {
color: yellow;
font-weight: bold;
}
img {
width: 300px;
height: 300px;
border-radius: 50%;
}
audio {
width: 300px;
}
</style>
</head> <body> <div class=“container”> <h1>Script HTML Bucin</h1> <p>Halo, <span class=“name”>Sayang</span>!</p> <p>Aku mau ngomong sesuatu nih…</p> <img src=“3” alt=“A heart-shaped sticker”> <p>Aku sayang banget sama kamu!</p> <p>Kamu adalah orang yang paling spesial buat aku!</p> <p>Kamu selalu bikin aku bahagia dan nyaman!</p> <p>Aku mau selalu ada buat kamu!</p> <audio src=“4” controls></audio> <p>Itu lagu kesukaan kita, kan?</p> <p>Ayo kita dengerin bareng-bareng!</p> <a href=“5” target=“_blank”>Klik di sini untuk chat WhatsApp</a> <p>Aku tunggu ya…</p> </div> </body> </html>Perhatikan pada paragraf terakhir di atas. Setelah tag <body> dituliskan, terlihat di situ pesan-pesan bucin pada kode ini.
Selain itu, terlihat bahwa konten selain teks pun dapat ditampilkan pada tag ini. Yaitu:
- img src=“3” untuk nampilin gambar, angka 3 ini nantinya kamu gantikan dengan alamat gambarnya. IMG src sendiri berarti image source atau sumber gambar ya.
- audio src=“4” untuk munculin audio, angka 4 nanti genti pakai alamat audio yang ingin diputar ketika halaman terbuka. Sama, audio src berarti audio source atau sumber audio.
- a href=“5” untuk menambah link, ganti angka 5 dengan link tujuan. Misalnya, kamu menampilkan tombol whatsapp pada halaman. Maka gantilah tombol tersebut dengan link whatsapp dst.
Contoh script yang lebih spesifik bisa kamu lihat di bawah ini:
Script HTML Bucin Versi Ulang Tahun
Untuk script-nya telah banyak tersedia di internet ya.
Salah satu yang kami suka ialah karya Deka Tutorial yang bisa kamu download di sini:
Bagaimana tampilan dan cara menggunakannya?
Perhatikan:
Cara Edit Script HTML Bucin Versi Ulang Tahun (Ultah)
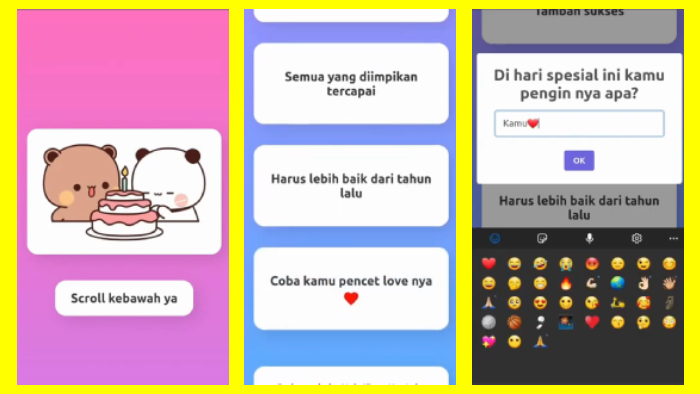
Beberapa tampilan layar dari dari skrip bucin ultah yang kamu download via link mediafire di atas ialah seperti ini:

Lucu loh…
Gampang pula ngeditnya.
Setelah kamu download script-nya, kamu bisa ubah ucapan ataupun musiknya dengan mengikuti langkah di bawah ini:
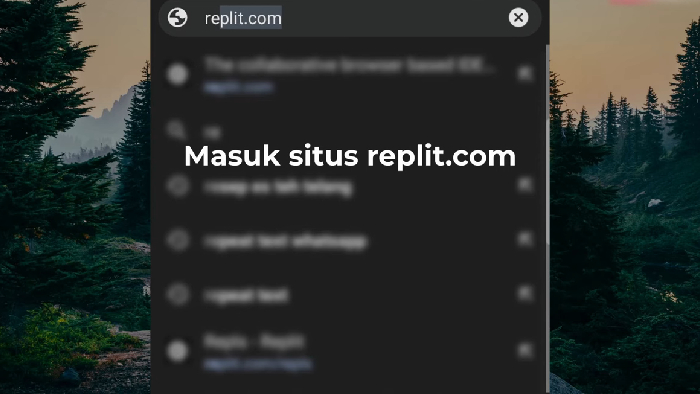
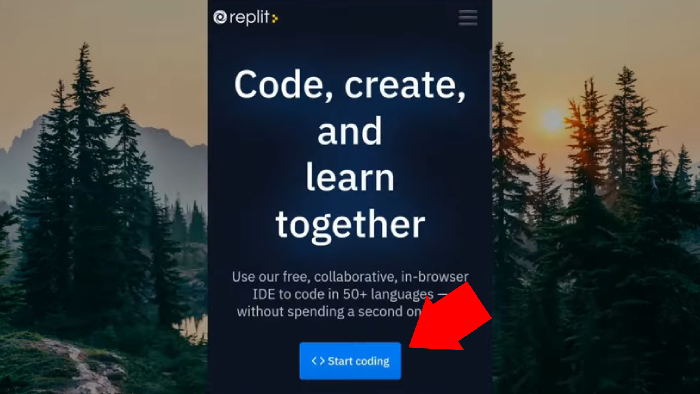
1) Buka browser kamu, lalu masuk ke web replit.com

2) Setelah web replit terbuka, tap atau klik Start Coding.

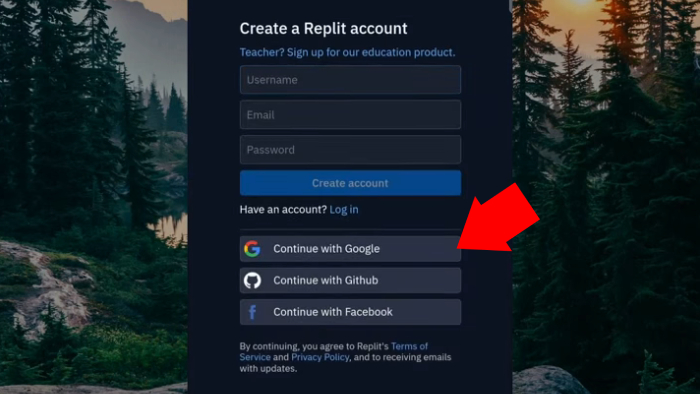
3) Biar mudah, login atau masuk ke replit pakai akun Google saja. Atau kalau kamu mau, bisa create account dulu maupun pakai akun fb dan github.

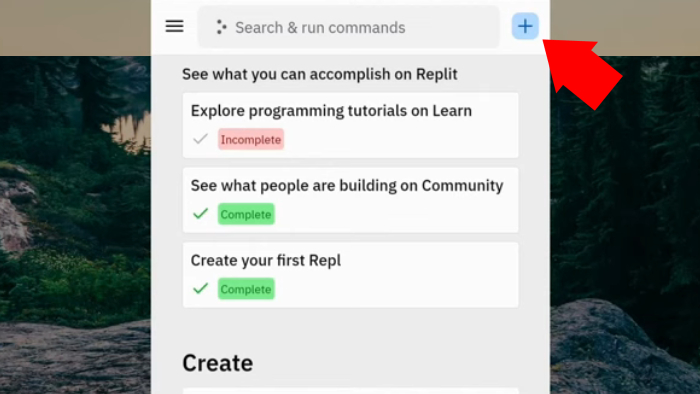
4) Tekan tanda + untuk memulai proyek baru di replit.

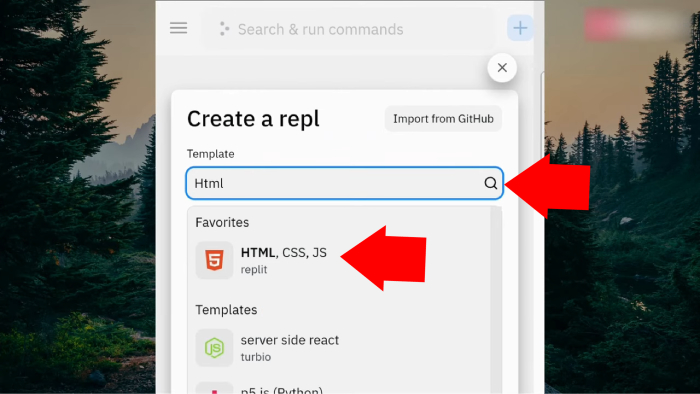
5) Pop up ini akan muncul setelah kamu tekan +. Di sini, ketik HTML pada kolom pencarian. Lalu tap pada opsi yang berlabel HTML, CSS, JSS replit.

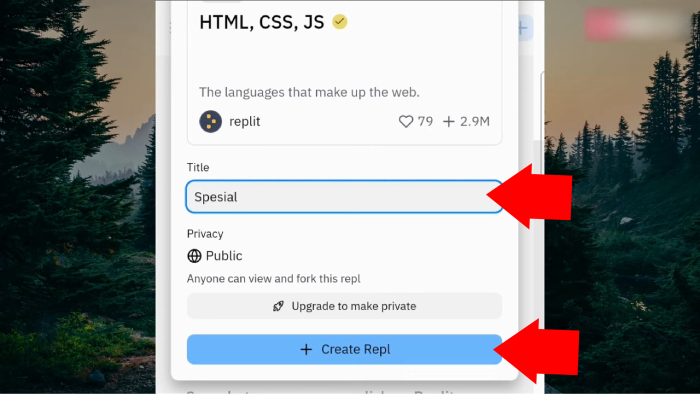
6) Isi Title atau Judul proyek ini. Pada tutorial ini misalnya diberi nama Spesial. Lalu tap tombol + Create Repl.

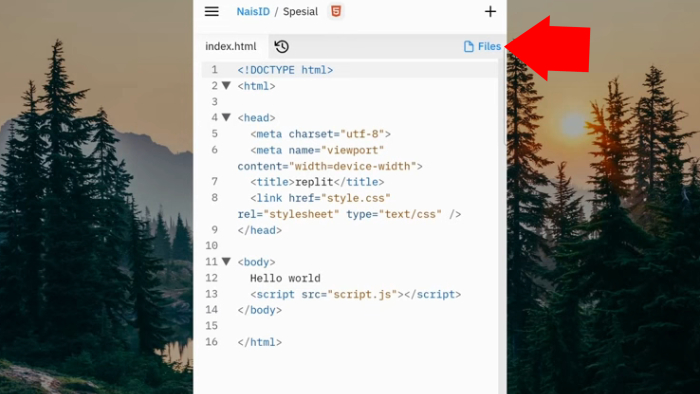
7) Mengupload file HTML. Setelah tombol + Create Repl ditekan, halaman ini akan terbuka. Di pojok kanan halaman tersedia sebuah tombol Files, tap di situ untuk melakukan upload file HTML yang kamu download dari Google Drive tadi.

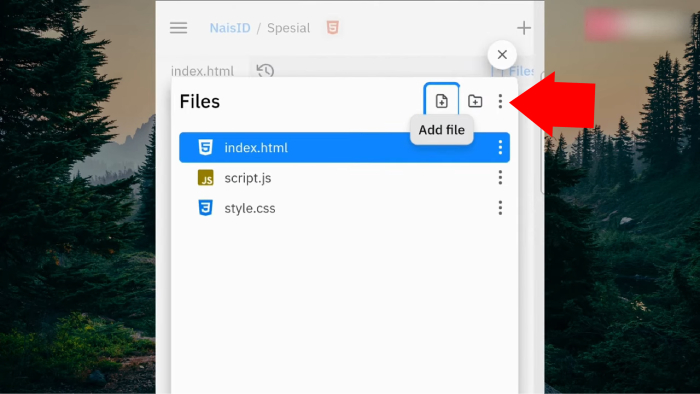
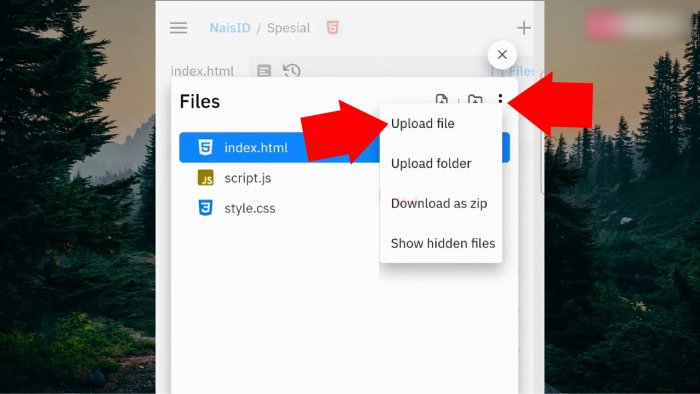
8) Tap ikon tiga titik vertikal seperti yang terlihat pada gambar di bawah ini:

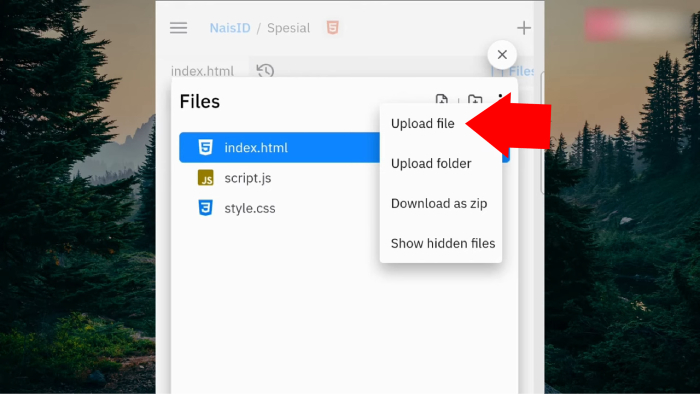
9) Ikon tersebut akan memberikan beberapa opsi, kamu pilih yang Upload File.

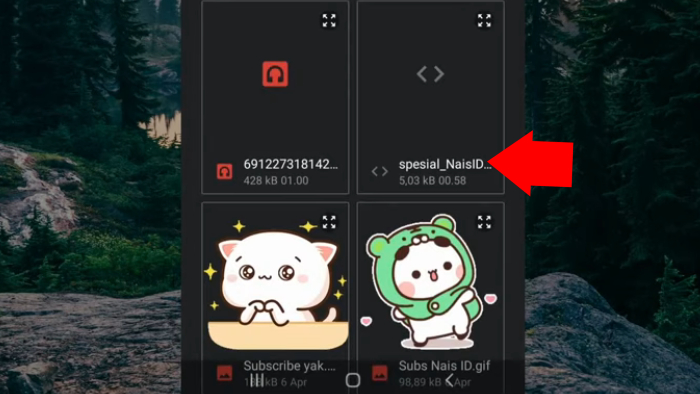
10) Setelah opsi Upload file kamu tekan, kamu akan dialihkan ke file manager ataupun explorer. Tugas kamu adalah mencari file HTML yang telah kamu download dari Mediafire. Pada contoh tutorial ini, file-nya sudah terlihat. Kalau sudah ketemu, tap pada file tersebut biar terupload ke replit.

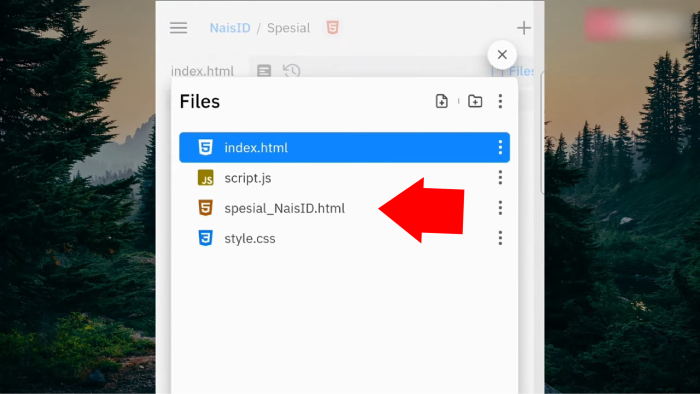
11) Tunggu sampai proses upload selesai, lihat gambar di situ sudah terlihat file HTML yang telah selesai upload.

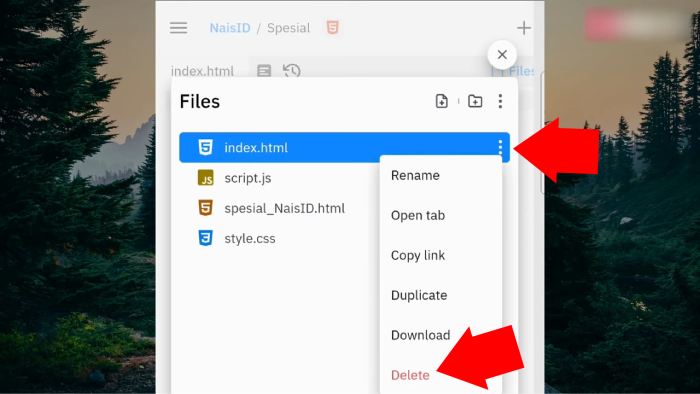
12) Hapus file yang bernama index.html yang merupakan bawaan dari replit. Caranya, tap lagi ikon 3 titik vertikal, lalu pilih opsi delete pada pop up yang muncul.

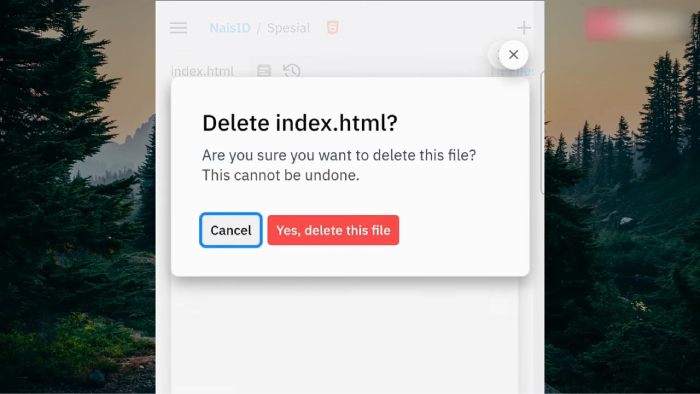
13) Pada halaman konfirmasi, tap Yes, Delete This File.

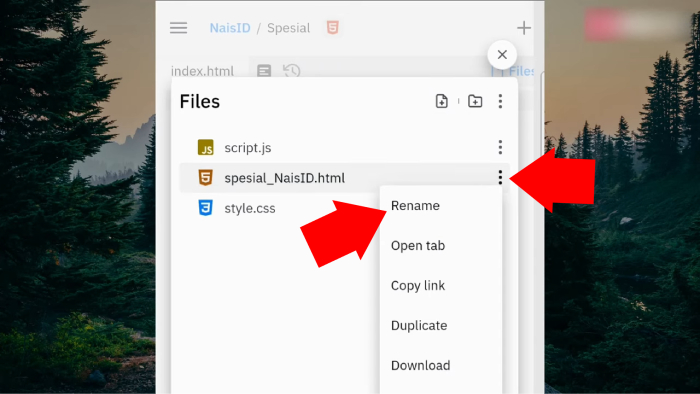
14) Rename file html yang tadi kamu upload. Caranya, tap ikon 3 titik yang di samping file lalu pilih opsi Rename atau mengubah nama.

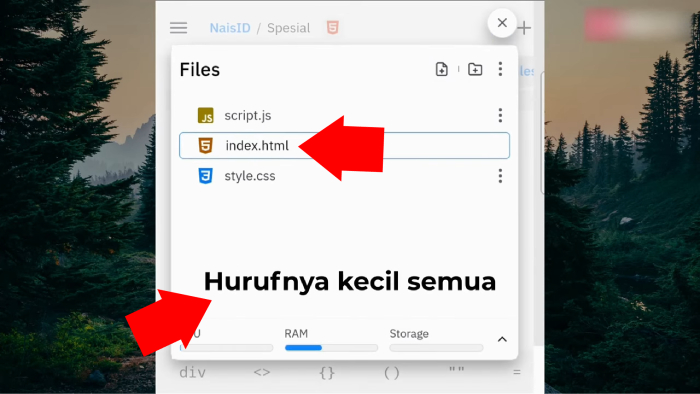
15) Ubah namanya menjadi index. Perhatikan, dalam pengubahan nama ini gunakan huruf kecil semuanya ya.

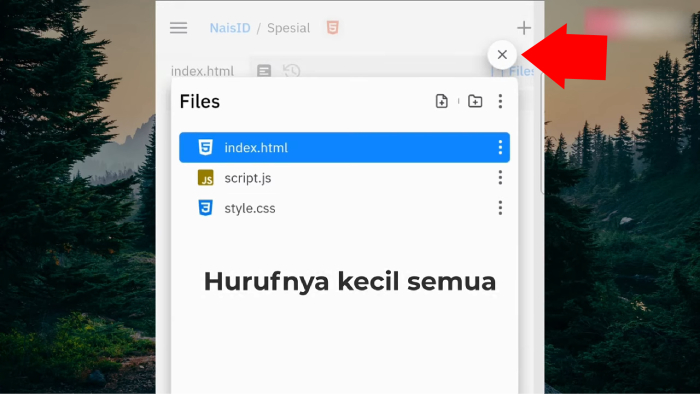
16) Tutup pop up untuk mulai editing. Caranya, tap pada icon X seperti pada gambar.

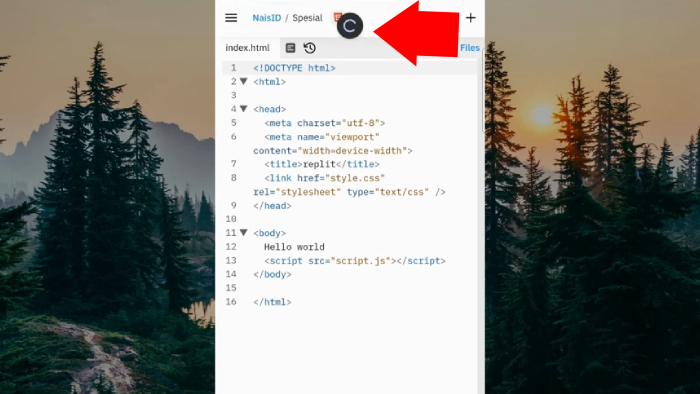
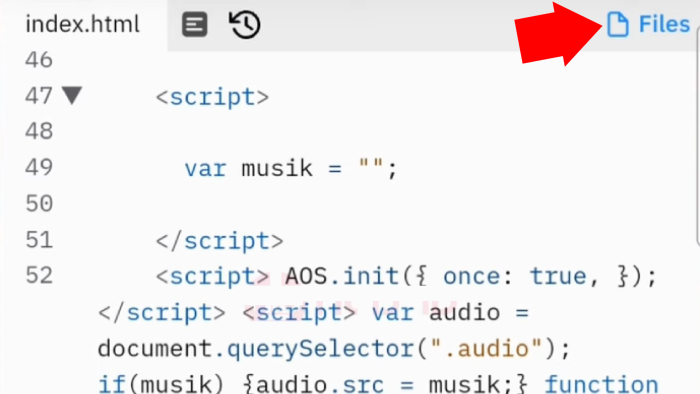
17) Refresh halaman kodenya agar kode dari html yang baru dapat ter-load dengan baik.

18) Perhatikan, setelah ter-load kode yang terlihat pada halaman menjadi berbeda.
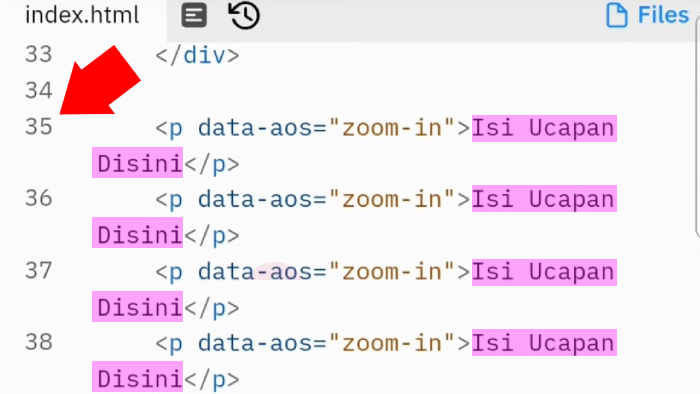
19) Lihat ke baris 35, lalu ganti “Isi Ucapan Disini” dengan kata-katamu sendiri.

Kalau kamu rasa jumlah barisnya kurang, maka bisa kamu tambahkan.
Caranya, copy dulu kodenya mulai dari awal sampai akhir.
Yaitu:
<p data-aos=”zoom-in”>Isi Ucapan Disini</p>
Perhatikan, baris ucapan terakhir pada contoh ini ialah baris ke 38. Maka letakkan kursor pada akhir kode baris 38, yakni sesudah </p>.
Lalu tekan Enter dan Paste kodenya pada baris 39 dan seterusnya.
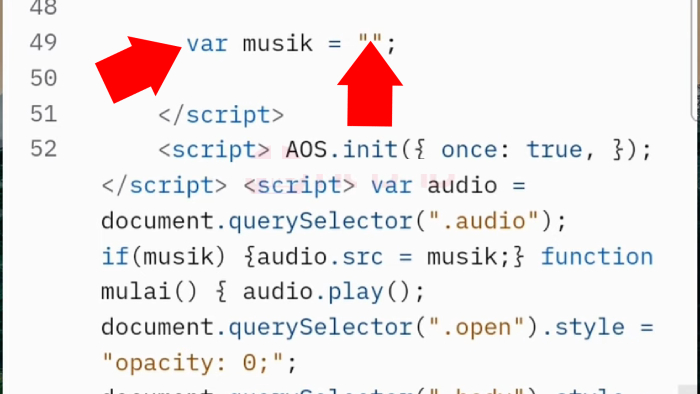
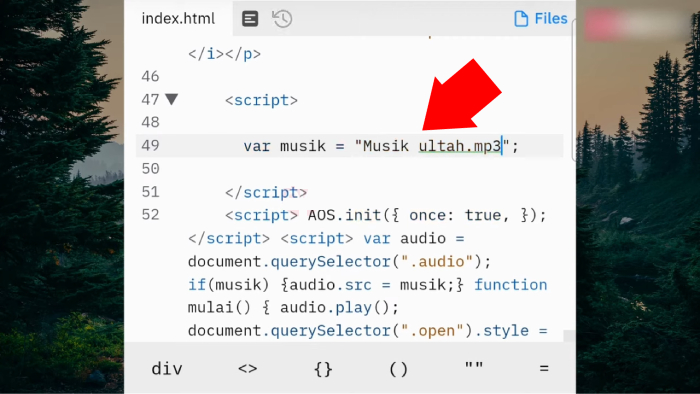
20) Bisa kamu berikan musik kalau mau. Caranya, scroll ke bawah dan temukan kode var musik = “”; nanti kamu akan masukan kode untuk file musiknya diantara tanda “” ini. Kalau dikosongin juga gak masalah karena sudah diberikan musik bawaan oleh kreatornya.

21) Kalau kamu tetep ingin masukin musik yang lebih personal, silakan upload dulu file musiknya dan masukkan nama file-nya diantara tanda petik “”. Caranya, tap menu Files di pojok kanan layar.

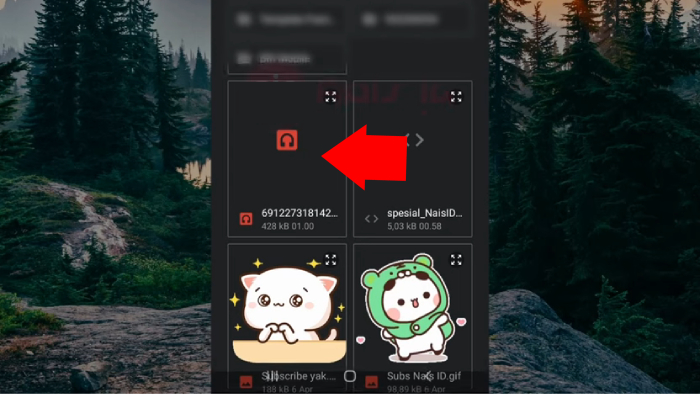
22) Upload file audio untuk musiknya dengan tap ikan 3 titik vertikal, lalu tap upload file.

23) Cari dan tap file musik yang kamu temukan di file manager.

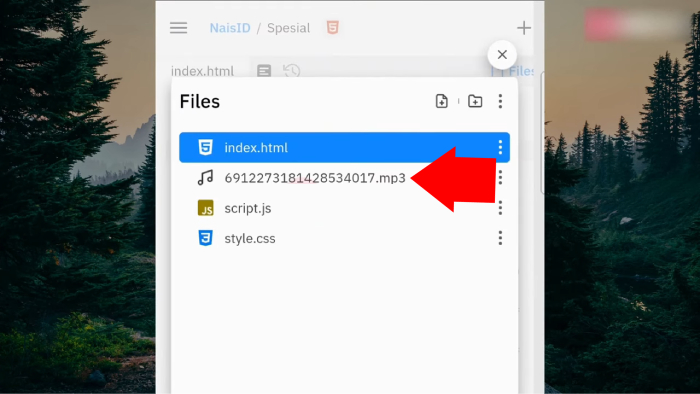
24) Tunggu sampai file musik terupload. Perhatikan sebuah file Mp3 muncul setelah upload-nya selesai.

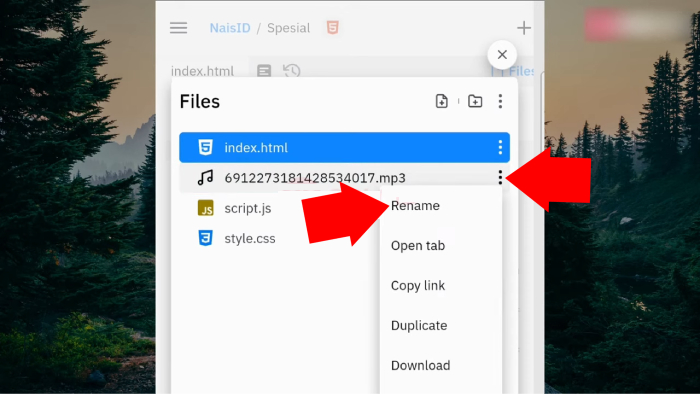
25) Ubah nama file mp3 (musiknya) agar lebih mudah kamu hapal dan tuliskan di dalam tanda petik. Caranya sama, tap 3 dot icon-nya lalu pilih rename.

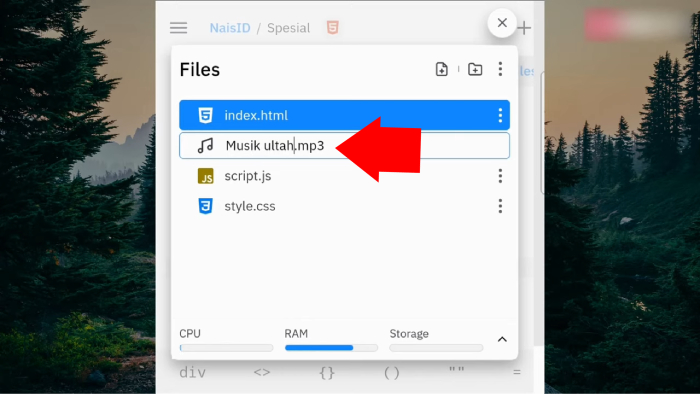
26) Gunakan nama yang mudah diingat. Pada contoh ini nama file musik diubah menjadi Musik ultah. Kalau sudah, tap lagi ikon CLOSE atau tanda X yang berada di pojok kanan pop up.

27) Karena namanya mudah diingat, maka kamu juga takkan kesulitan buat menuliskannya seperti di bawah ini. Jangan lupa nulisnya itu di dalam tanda petik ya.

28) Untuk melihat hasil editan, tap ikon play yang ada di pojok bawah kanan layar.

29) Kalau ingin layar preview maksimal, tap ikon layar penuh ini.

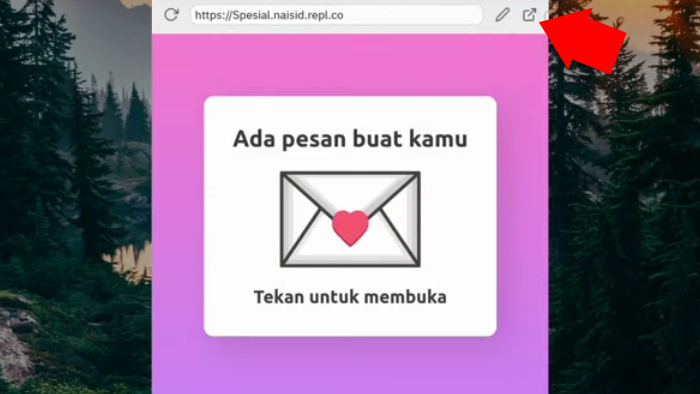
Selesai, silakan coba-coba dulu hasil editan kamu sebelum kamu kirimkan. Jika tidak ada masalah pada pesan bucinmu, perhatikan pada gambar di atas, link URL yang terlihat pada browser bisa kamu copy dan share.
Script HTML Bucin Minta Maaf
Kami juga nemu script bucin buat minta maaf yang satu ini.
Tapi kami kurang suka dengan yang ini karena ada voice over-nya. Selain itu, voice over bawaan ini juga terlalu cepat pembacaannya sehingga ga enak kedengernya.
Kalau kamu mau coba edit-edit, silakan saja. Namun lebih baik pakai yang ulang tahun di atas saja kalau perlu skrip buat latihan.
Ini link-nya:
Kapan dan Cara Mengirim Script HTML Bucin
Setidaknya kini kamu sudah tahu gimana tampilan kodenya.
Kami paham, yang sudah bisa coding takkan mencari artikel ini. Yang cari artikel pastinya yang masih awam dengan coding namun tertarik untuk memanfaatkan script ini.
Santai…
Caranya sudah kami bahas pada bagian sebelumnya ya.
Tinggal searching saja kode bucin apa yang ingin kamu pakai, download, upload html-nya ke replit dan edit dulu.
Materi-materi tambahan berikutnya akan membantumu lebih paham perihal script html viral yang satu ini.
Kapan Waktu yang Tepat Buat Ngirim Skrip Bucin HTML ini?
Script ini bisa dipake di berbagai kesempatan dan tujuan, tergantung status hubungan dan tujuan kamu.
Berikut beberapa skenario umum di mana kamu bisa memanfaatkan rangkaian kode bucin ini:
- Nembak doi: Kalau kamu naksir sama seseorang dan mau ngakuin perasaan atau minta dia jalan bareng. Kamu bisa pakai kode ini biar lebih keren. Coba rangkai pesannya buat nunjukin ketertarikan kamu, puji penampilan atau kepribadian dia, ungkapin kesesuaian kalian, dan tawarin ajakan kencan atau hubungan.
- Minta maaf: Saat buat kesalahan atau sakitin perasaan seseorang dan pengen minta maaf, susun dengan baik kata-kata penyesalanmu, akui kekeliruan yang sudah kamu perbuat dengan tulus dan ikhlas. Ungkapin lewat script bucin ini tentang penyesalan itu lalu minta maaf, dan janji buat lebih baik lagi.
- Selamat ulang tahun: Ketika orang yang kamu sayang lagi ulang tahun dan mau ngucapin selamat, skrip html ini bisa jadi cara yang seru dan berkesan buat mengingat hari kelahirannya.
- Menyemangati: Bila seseorang yang kamu pedulikan lagi menjalani masa sulit atau hadapin tantangan, dan kamu mau dukung dia, script ini mengekspresikan dukungan dan semangat. Kamu bisa pake kode html bucin buat empati sama situasinya, motivasi dia buat lewatin masalahnya, ingetin bahwa dia punya kekuatan buat melewati itu semua, dan tawarin bantuan atau saran.
- Melamar: Ketika kamu sudah merasa cukup lama pacaran sama seseorang dan mau melamar, script ini dapat menghadirkan suasana romantis dan nggak akan dilupain dalam momen lamaranmu itu. Kamu susun kisah cintamu pada script itu, lalu ungkapin komitmenmu, nyatain cintamu, dan utarakan niatanmu untuk melamarnya.
Cara Mengirim Script HTML Bucin
Kita mau nyediain materinya secara utuh ya, jadi maaf saja kalau ada yang terlihat basic banget materinya.
Pada bagian ini, ada 2 pilihan yang bisa kamu pake buat nunjukin skrip bucin olahan kamu.
Tinggal nanti pilih mana yang paling kamu suka.
Kirim Link-nya Langsung
Ini paling mudah dan to the point.
Pada bagian akhir tentang cara edit script html bucin di atas, terlihat pada gambarnya ada sebuah URL yang bisa kamu copy.
Copy link dari URL tersebut, lalu pastekan pada media sosial yang kamu gunakan untuk mengirim pesan seperti:
- Telegram
- Line
- Facebook Messenger, dll.
Nantinya, si penerima ini bisa buka linknya di web browser dan liat pesanmu.
Rekam Layar Lalu Kirim Video-nya
Cara yang lumayan kreatif buat pake skrip html bucin adalah merekam layar web browsermu pas kamu lagi ngejalanin script bucinnya.
Ini bakal cocok buat kamu yang punya gebetan gaptek ya. Gebetan kayak gini pasti malah ngambek kalau dikasih hal yang agak modern dikit, hehe.
Jadi lebih baik, rekam saja pas kamu ngejalanin script-nya. Dengan demikian pesan bucinnya telah berubah jadi video. Akan lebih bagus pula kalau kamu tambahkan narasi atau pesan dari kamu sendiri ketika ngerekam, ataupun bisa ditambahkan nanti ketika kamu mengedit videonya.
Oya, kalau kamu pakai cara ini, perhatikan pula kualitas video rekaman ataupun hasil render editanmu ya. Jangan sampai hasilnya buram dan malah gak kena pesannya.
Manfaat Kode HTML Bucin

Selain faktor ikut-ikutan karena viral, mungkin kamu bertanya:
Ada manfaatnya gak sih kode html bucin ini?
Toh, itu hanya berupa file yang berisi kode HTML dan menampilkan pesan cinta atau kasih sayang bukan?
Eits…jangan salah.
Meski kesan pertamanya kayak lebay, kamu yang sungguh-sungguh mengolah script ini akan mendapatkan beberapa manfaat:
- Komunikasi
- Kreativitas
- Ekspresi emosional
Ini bukan karangan ya…
Script html bucin sebenarnya bisa memberikan dampak positif pada hubunganmu dengan cara yang unik.
Diantaranya:
Meningkatkan Keterampilan Komunikasi
Komunikasi adalah salah satu aspek paling penting dalam setiap hubungan.
Ini adalah cara kamu menyampaikan pikiran, perasaan, kebutuhan, dan harapanmu kepada pasangan atau gebetanmu. Sebaliknya, dengan komunikasi pula kamu mendengarkan, memahami, dan merespons balik hal yang sama dari mereka.
Komunikasi bisa memperkuat atau melemahkan hubunganmu, tergantung seberapa baik kamu melakukannya.
Uniknya, menyusun dan mengirimkan script ini dapat melatih keterampilan komunikasi dengan cara:
1) Membuatmu lebih perhatian dan responsif terhadap pesan pasangan atau gebetanmu
Kenapa?
Karena ketika kamu menggunakan script-nya, kamu lebih cenderung memperhatikan apa yang mereka katakan atau reaksi mereka terhadap pesanmu.
Apalagi kalau kamu menunggu respon pernyataan cintamu pada dia…hehe.
Kamu juga lebih cenderung menjawab dengan cepat dan tepat terhadap respon balik atau pertanyaan mereka. Ini menunjukkan bahwa kamu peduli pada mereka dan menghargai pendapat mereka.
Nah, keren kan kajian teoritisnya…hehe.
Lanjut…
2) Membuatmu lebih ekspresif dalam pesanmu
Ketika kamu menggunakan coding html bucin, kamu lebih cenderung menggunakan elemen dan format yang berbeda untuk menyampaikan pesanmu, seperti teks, gambar, stiker, audio, atau tautan.
Betul?
Itu otomatis melatih bahasa dan gaya yang berbeda untuk menyampaikan pesanmu.
3) Membuatmu lebih jujur dan tulus dalam pesanmu
Kamu punya harapan tertentu ketika menyusun pesannya.
Inilah yang cenderung membuatmu mengatakan apa yang kamu rasakan dan maksudkan tanpa rasa takut atau ragu.
Buat apa juga takut atau ragu bukan? Coba saja dahulu.
Karena mengatakan apa adanya, jadinya kamu terhindar dari kebohongan atau terlalu berlebihan.
Bohong dan berlebihan bisa jadi membuat bingung atau bahkan menyakiti pasangan untuk kedepannya
Meningkatkan Kreativitas
Kreativitas adalah salah satu kualitas paling menarik dari setiap orang.
Dari kreativitas inilah hadir ide, solusi, atau karya yang orisinal. Dengan kreativitas pula, kamu bisa mengungkapkan keunikan dan daya tarik dirimu.
Bagaimana pengaruh script ini terhadap kreativitas?
1) Membuatmu lebih ingin tahu
Agar pesan di script kamu sempurna, kamu bakal cenderung menjelajahi topik dan tema yang menarik bagimu atau pasanganmu.
Begitupun selanjutnya, kamu akan cenderung bereksperimen dengan alat dan teknik yang berbeda, yang bisa membantu kreasi pesanmu.
Kalau kamu sampai melakukan hal itu, berarti memiliki pikiran terbuka dan bersedia belajar hal baru.
2) Membuatmu lebih fleksibel dan mudah beradaptasi
Ketika kamu mengedit elemen-elemen dalam script ini, kamu lebih cenderung menyesuaikan pesanmu sesuai dengan situasi, tujuan dan reaksi si target.
Ini menunjukkan bahwa kamu responsif dan perhatian terhadap kebutuhan dan preferensi orang lain.
3) Membuatmu lebih inovatif dan orisinal dalam pesanmu
Saat kamu menggunakan skrip-nya, kamu bakal menciptakan cara baru dan unik untuk menyampaikan pesanmu.
Lebih variatif, atau bahkan belum pernah kamu coba sebelumnya.
Kamu cenderung menambahkan sentuhan personal atau kejutan pada pesanmu yang membuatnya berbeda dari yang lain.
Meningkatkan Ekspresi Emosional
Ekspresi emosional adalah salah satu aspek paling penting dalam setiap hubungan. Ini menunjukkan perasaan, emosi serta sarana mengenali, memahami, perasaan pasanganmu.
Atau yang lebih dikenal dengan kata PEKA kali ya…
Dalam proses persiapan script ini, takkan aneh bila kamu menjadi:
1) Sadar dan peka terhadap perasaan dan emosimu sendiri
Usahamu ketika mencurahkan perasaan lewat pesan tertulis, akan membuatmu mengenali dan mengakui perasaan tertentu dan mengapa kamu merasakannya.
Ini hal yang bagus loh…
Ini cara yang sehat, tepat serta tidak melukai dirimu sendiri ataupun orang lain. Walaupun terkesan tidak penting, justru itu sebaliknya. Kesadaran akan diri sendiri dan kecerdasan emosional ialah hal yang sangat penting di saat ini.
2) Lebih empatik dan penuh kasih terhadap perasaan dan emosi orang lain
Agar pesanmu berhasil, pasti setidaknya kamu sudah menyelidiki apa yang disukai oleh pasangan atau calon gebetanmu.
Alhasil, kamu akan memperhatikan dan memahami apa yang mereka rasakan dan mengapa mereka merasakannya. Ini bermanfaat saat kamu berbincang dengannya, dimana kamu akan lebih mudah untuk memahami dan memberi dukungan yang tepat.
3) Membuatmu lebih positif dan bahagia dengan perasaan dan emosimu
Berbagi perasaan dan emosi positif dapat membuatmu bahagia.
Kamu tak perlu memikirkan hasil akhir dari pesan yang kamu susun sekarang ini.Yang penting usahanya dulu, ungkapkan cintamu dan bersyukur telah merasakannya.
Semua proses yang kamu jalani pasti takkan sia-sia.
Yang sungguh-sungguh itu pasti ada maknanya.
Jadi…
Kamu yang sudah mencoba, jangan pernah putus asa ketika hasil yang diharapkan tidak sesuai.
Nothing to lose…
Proses-proses semacam inilah yang membuat mental bertambah kuat. Perasaan negatif seperti marah, sedih, takut atau apapun itu adalah hal yang wajar dalam hidup.
Sifat optimis dan mampu bertahan di kala situasi tak sesuai harapan bakal membuat hidupmu maju.
Nah…
Seperti yang kamu lihat, script ini ternyata tak hanya sebatas deretan kode saja.
Ini bisa mengasah keterampilan komunikasi, kreativitas, dan memperkaya ekspresi emosional kamu. Ini bisa membuat hubunganmu lebih menyenangkan, romantis, dan berarti.
Namun ingat…
Script html bucin bukanlah solusi ajaib yang bisa mengatasi semua masalah hubungan. Ini hanya alat yang bisa membantumu menyampaikan perasaan dan niatmu dengan cara yang kreatif dan menarik.
Kamu masih perlu bekerja pada aspek lain dalam hubunganmu, seperti kepercayaan, penghargaan, komitmen, dan toleransi. Coding bucin bukan pengganti komunikasi nyata, melainkan sebagai pelengkap saja.
Masalah dan Solusi dalam Penggunaan Script HTML Bucin

Bagian berikutnya akan membahas beberapa masalah umum dalam penggunaan script ini beserta beberapa solusinya.
Masalah yang sering dihadapi yaitu:
Salah Paham
Salah satu tantangan terbesar dalam menggunakan skrip ini adalah kemungkinan terjadinya kesalahpahaman.
Perbedaan pengetahuan bisa jadi sangat berperan dalam masalah ini.
Kesalahpahaman terjadi ketika orang yang dikirimi pesan tidak mengerti atau salah menafsirkan arti, niat, atau emosi yang tersimpan dalam pesan.
Problem semacam ini bisa mengindikasikan bahwa si target itu kurang nyambung dengan gayamu.
Kalau ini kejadian, coba deh lihat lagi struktur pesanmu. Siapa tahu ada yang salah tulis atau gimana.
Kalau pesanmu sudah bagus, alurnya jelas dan sederhana, tapi masih juga gak nyambung…
Kami sarankan untuk mengganti target.
Hambatan Bahasa
Kalau kamu dan pasanganmu punya bahasa maupun dialek yang berbeda, masalah ini dapat terjadi.
Kamu mungkin menggunakan kata-kata atau ekspresi yang memiliki makna atau konotasi yang berbeda dalam bahasa atau budaya yang berbeda.
Atau mungkin juga membuat kesalahan tata bahasa atau ejaan yang mengubah makna atau nada pesanmu.
Jangan salah, hal simple seperti ini pun bisa problematik ya.
Hambatan seperti ini bisa diatasi dengan mempergunakan bahasa atau dialek yang sama dengannya.
Luangkan waktu buat mempelajari dulu beberapa kata sederhana, untuk menyusun dengan jelas pesanmu.
Pastikan pula tata bahasa dan ejaannya benar sebelum mengirimkan link-nya.
Kesannya sepele ya? Tapi semua di atas itu benar-benar membantu agar pesan dapat dipahami dengan efektif loh…
Masalah Teknis
Penyebabnya umum saja:
- Koneksi internet yang buruk
- Performa perangkat yang lambat
- Pengaturan browser yang tidak kompatibel
- Perangkat lunak yang kedaluwarsa
Dengan problem-problem semacam ini, siapapun bakal mengalami kesulitan dalam mengakses atau melihat pesanmu dengan baik.
Solusinya mudah…
Karena kamu sudah mengenal si target, tentu sedikitnya kamu bisa menebak tentang kelancaran koneksi yang dia pakai.
Misalnya, si target sedang pergi KKN ke suatu daerah yang koneksi internetnya terbatas. Kalau gini keadaannya, kamu pastinya sudah bisa menduga gangguan yang bakal muncul bukan?
Lalu pastikan semua elemen yang kamu pakai pada script itu ramah pengguna. Jangan gunakan file gambar atau apapun yang terlalu besar ukurannya sehingga membuat loading halaman website bucinnya menjadi terlalu berat dan lemot.
Beda Gaya
Bila dia dan kamu beda selera dalam hal format, gaya, konten maupun frekuensi dalam berkirim pesan…
Ini akan fatal…
Kenapa?
Karena sebagus apapun struktur pesanmu, efeknya tetap takkan sesuai harapan karena itu bukan style dia.
So, jangan buat rumit. Sederhanakan saja…
Pahami karakternya, lalu tanya pada diri kamu sendiri. Apakah kamu akan cocok dengannya? Kalau kamu bisa menyesuaikan dirimu, maka pelajari apakah pakai script html bucin ini akan cocok dengan style dia atau tidak.
Kalau tidak, ya jangan buang waktu. Yang penting kamu mesti menghormati pilihan dia.
Plagiarisme
Kemungkinan terjadi plagiarisme itu ada.
Ini terjadi ketika kamu menyalin atau meniru skrip html bucin milik orang lain tanpa merujuk pada sumbernya atau mendapat izin terlebih dahulu.
Karena itulah kamu mesti membaca dahulu apakah si pemilik script mengizinkan kamu untuk memakai karyanya.
Ini mudah, cukup sediakan waktu untuk membaca postingan si pemilik script. Sebenarnya, kebanyakan dari mereka dengan senang hati berbagi script-nya kok…
Hal ini pula yang menjadi alasan kami untuk memberikan pengetahuan dasar mengenai beberapa tag yang sering dipakai pada script ini sekaligus contohnya.
Ini untuk mendorong, agar kamu mau mengedit script bucin yang kamu pakai. Meskipun buatan orang lain, buat pesannya lebih personal.
Baiklah, cukup sampai sini dulu ya.
Kini sedikitnya sudah lebih tahu mengenai script html bucin itu apa, contohnya serta cara editnya.
Skrip ini dapat membantu agar pesanmu lebih mengena. Entah itu untuk ucapan selamat ulang tahun hingga minta maaf.
Proses penyusunan pesan dengan coding bucin inipun dapat melatih skill komunikasi, kreativitas hingga sisi emosional kamu.
Selain itu…
Karena kami lebih menekankan artikel ini untuk yang awam coding, kami menyarankan agar kamu sedikitnya mengenali beberapa tag dasar dan cara edit pesan di dalam skrip yang kamu download atau ambil dari internet.
Dengan demikian, kamu gak gitu aja copas tapi terlebih dahulu berusaha untuk menyesuaikan pesannya agar lebih pas dengan tujuanmu.
Ingat, script HTML bucin bukan ganti dari komunikasi yang beneran, tapi pelengkap aja. So, mari gunakan media ini dengan bijak dan kreatif.